マウスオーバー時の画像切り替えのアクションは、CSSが主流になる前まではjavascript等で実現していたのですが、
最近はほとんどCSSで切り替えるテクニックが使われているように思います。
代表的な例が、text-indent にマイナス値を入れてテキストをどっかに飛ばし(隠し)、
background にオンとオフをひとまとめにしたボタン画像を埋め込み、:hover でスライドさせるテク。
Dave Woods - HTML, CSS, Web Design - [サンプル]
実装が簡単なうえ、オンとオフ2つのボタンが一つの画像ファイルになっているのでサーバへのアクセス負荷軽減等のメリットがあります。
じゃあ、デメリットは?
ブラウザ設定で画像を非表示にした状態で見ると、画像どころかテキストさえも表示されません。
もしこれがサイトにおける重要なメニューだとしたら、最悪です。
代替方法は?
<img>をHTMLに直に貼り付けていれば、画像非表示でもAltに入っているテキストが表示されます。
HTML
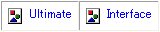
<ul>
<li><a href=""><img src="ultimate_off.gif" alt="Ultimate" /></a></li>
<li><a href=""><img src="interface_off.gif" alt="Interface" /></a></li>
</ul>
CSS
ul li { float:left;}
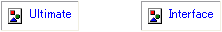
画像非表示だと、

こんな風にちゃんとテキストが表示されます。
でもこれだけだとマウスオーバー時のアクションがありません。
そこで、
<li>タグの background にオフ画像を入れ、マウスオーバー時にHTML上にある<img>を visibility:hidden; で見えなくします。
そうすると、liにあるオフ画像が現れるというカラクリ。
HTML
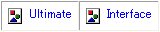
<ul>
<li class="ultimate"><a href=""><img src="ultimate_off.gif" alt="Ultimate" /></a></li>
<li class="interface"><a href=""><img src="interface_off.gif" alt="Interface" /></a></li>
</ul>
CSS
ul li { float:left;}
ul li a { display:block; width:140px; height:30px;}
ul li.ultimate a { background:url(ultimate_on.gif);}
ul li.interface a { background:url(interface_on.gif);}
ul li a:hover img { visibility:hidden;}
でもIE6の場合、:hover は<a>要素以外は未対応の為、<img>が隠れてくれません。
つまり、マウスオーバー時のアクションがありません。
結論
IE6は:hover 時の<a>の画像なら表示できるので、:hover のbackground にもオフ画像を入れます。
HTML
<ul>
<li class="ultimate"><a href=""><img src="ultimate_off.gif" alt="Ultimate" /></a></li>
<li class="interface"><a href=""><img src="interface_off.gif" alt="Interface" /></a></li>
</ul>
CSS
ul li { float:left;}
ul li a { display:block; width:140px; height:30px;}
ul li.ultimate,
ul li.ultimate a:hover { background:url(ultimate_on.gif);}
ul li.interface,
ul li.interface a:hover { background:url(interface_on.gif);}
ul li a:hover img { visibility:hidden;}
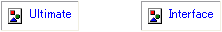
画像非表示だと、

完璧です。
オフ画像は:hover だけ入れれば良いじゃん?<li>にも必要なの?という疑問を持たれた方もいるかも知れません。
何故、<li>にも必要かというと、:hover の場合マウスオーバーした瞬間に画像を読み込んでいるので
一瞬ボタンが消えてしまいます。
<li>に入れておけば画像は既に読み込んであるのでスムーズにオンオフが出来るということです。
nice! ⁄ 0
comment ⁄ 2
trackback ⁄ 0








おっ、それについての投稿ありがとうございました。トピックは興味深いが表示されます。
by cheap coach bags(2011-02-25 17:17)
トピックは興味深いが表示されます
by Louis Vuitton(2011-09-28 11:18)